<네이버 글 옮긴 것>
[NodeJS] npm으로 express, socket.io 모듈 설치 및 웹 서버 구축, 소켓 연결하기 [express와 socket.io을 이용
2019/02/27 - [NodeJS/NodeJS로 간단한 채팅기능 만들기] - [NodeJS] 채팅방UI 구성, 소켓 연결을 통한 채팅기능 완성하기 [express와 socket.io을 이용한 채팅기능 구현하기 - 2장] 2019/02/22 - [NodeJS] - [Nod..
antdev.tistory.com
현재 하고 있는 것 중에 웹 채팅이 필요해서 위 블로그를 보며 간단히 구현하려 했으나 (이미 css,html,js) 는 구현한 상태였음
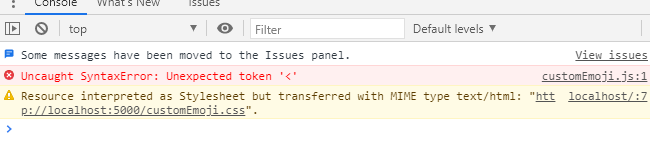
Uncaught SyntaxError: Unexpected token '<' customEmoji.js:1
We are making a chat web. I opened the server using node js express, socket.io and an error such as a photo occurred. We haven't implemented chatting yet, and we're in the process of opening the se...
stackoverflow.com
내가 올린 질문임 아무도 답 안달아줌 개슬프다.
느닷없이 서버를 연결하자
Uncaught SyntaxError: Unexpected token '<' 에러가 발생했다.
구글링 구라안치고 8페이지까지 하고, 스택 오버플로우 맨 뒷페이지까지 했는데 답을 못 찾았다.
개발자 도구에서 확인해보면


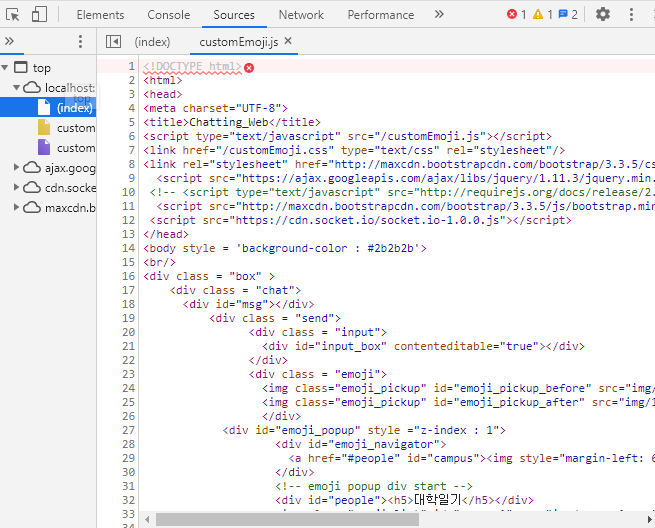
customEmoji.js 1번 라인에서 발생한 에러가 sources tab에선 html파일 1번 라인에러로 뜬다.
그거로 보아 뭔가 html 자체에서 js/css 를 제대로 불러오지 못하는 것 같다고 추정만 한 채 이리 저리 path 수정을 했으나 해결하지 못했음..
그러다 server.js 코드를 고쳐보려고 여기저기 수소문 한 끝에..

해결했다 ㅎㅎ
정답은
app.use(express.static(__dirname + '/public'));
요 코드를 사용하는 것이다.
node js 책을 통해 해당 부분을 찾아봤더니 static 미들웨어를 사용해 정적으로 만들어진 css/js 파일들과 이미지를 불러오는 것이라 나와있었다.
public 디렉터리를 생성하고 html/js/css/img 등을 넣어준 후 css나 js 를 불러올 때
"http://localhost:3000/abc.css" "http://localhost:3000/abc.js"
이런식으로 불러오는 것이다. 포트번호는 임의로 쓴 것.
그리고 중요한 것은 public에 넣은 html은 index.html이어야한다.
그래서 이름도 바꿔주었다.
스택오버플로우에 외국인 코딩천재들 중 아무도 답을 안 달아준 내 질문이지만 해결 ^0^
결론: node는 어렵다.
'DEV > 잡다한 개발 일지' 카테고리의 다른 글
| [Node.js] SMSW 취업 알리미, Slack App 개발 (0) | 2021.04.21 |
|---|---|
| [React] 나와 비슷한 오마이걸 멤버는? 성격 테스트 개발 (0) | 2021.04.17 |
| 외장 SSD(Samsung Portable T5)에 Ubuntu 18.04.5 LTS 설치 (0) | 2021.02.04 |
| 자료구조 수업 과제 (0) | 2019.05.15 |
| 아두이노로 만든 자동으로 열리는 쓰레기통의 종이컵 ver (0) | 2018.01.03 |