사이드 프로젝트를 세상에 내놓는다는 것 - HAVIT
안녕하세요. 오늘은 맨날 써야지 하고 미뤘던 사이드 프로젝트에 대한 글을 시간 내서 써보려 합니다.
사이드 프로젝트를 해오면서 어떤 일을 했고, 이 과정에서 느낀 점들나 어려움들을 글로 담아보려 합니다.
해빗의 시작
2022년 1월 국내 최대 IT 벤처 창업 동아리 SOPT 의 장기 해커톤 AppJam (앱잼) 에서 시작한 사이드 프로젝트 해빗(HAVIT)을 약 1년 여간의 개발을 마치고 6개월 전 세상에 공개했습니다.
HAVIT은 지식과 정보의 홍수 시대에 콘텐츠를 누구보다 쉽고, 똑똑하게 저장하는 콘텐츠 아카이빙 앱입니다.
언제 어디서든, 보고있던 콘텐츠를 기억하고 싶다면 공유 버튼을 통해 원하는 카테고리에 저장할 수 있습니다.
저장한 콘텐츠를 잊지 않도록 원하는 시간에 알림 설정이 가능하며, 읽은 콘텐츠와 읽지 않은 콘텐츠를 레포팅하는 기능도 제공합니다.
3주간의 해커톤 기간동안 해빗의 MVP 모델을 만들어 냈고, 이 기간 동안 한 프로덕트를 만들기 위해 개발에만 몰입했던 진귀한 경험이기도 합니다.
당시 PM 2명, Design 3명, Android 4명, iOS 5명, Server 2명의 팀원들이 해빗의 시작을 함께했고 대부분의 프로덕트가 그러하듯 사용자의 불편함을 개선할 수 있는 새로운 프로덕트를 만들어내야 한다 라는 신념 아래 열심히 달렸던 것 같습니다.
기획/디자인 기간을 합친다면 5주라는 짧지 않은 기간 동안 해빗의 MVP를 만들어냈고 감사하게도 SOPT 앱잼에서 대상을 수상하기도 했습니다.

장기해커톤 앱잼이 끝나고 해빗을 이어 나갈지 여부를 결정해야했습니다.
사실 다들 해빗을 끝까지 만들어 갈 것 같았습니다. 해커톤 기간동안 한명도 빠짐없이 해빗에 몰입해서 MVP 를 만들어냈으니까요!
이렇게 해빗은 지금까지 달려온 5주보다 훨씬 더 긴 시간을 달릴 준비를 마쳤습니다.
현생과 사플 사이
해커톤 기간에는 모두가 모여 한 프로덕트에만 집중할 환경이 주어졌지만, 해커톤 이후는 그렇지 않았습니다.
회사에 다니는 사람, 학업을 이어가는 사람, 취준을 해야하는 사람 등 각자의 현생이 밀렸던 우선순위를 비집고 올라왔죠.
항상 느끼지만 모두가 사이드 프로젝트를 끝까지 이어나가기가 어려운 이유를 '현생' 이라는 단어로 설명할 수 있는 것 같습니다.
저 역시 30기 SOPT의 서버 파트장에 당선되어 파트장 업무와 동시에 당시 다니고 있던 회사의 백엔드 개발 업무라는 현생이 기다리고 있었습니다.
현생과 사이드 프로젝트 사이에 우선순위를 조절하는 건 아직도 어려운 일인 것 같습니다.
저 역시도 사이드 프로젝트를 이어나가다 흐지부지 된 경우도 있었고, 애초에 시작하지 않을 때도 있었습니다.
그러다보니 해빗을 세상에 출시하면서 현생과 사이드 프로젝트 사이에서 균형을 맞추고 끝까지 이어 나갈 수 있었던 이유는 뭘까? 하는 생각이 들었습니다.
답을 고민해보다 한가지 결론을 내렸는데요.
'현생'과 '사플' 사이에 '조급함' 이란 단어가 없다면 무거운 현생의 압박에서도 사이드 프로젝트를 지켜나갈 수 있는 것 같습니다.
해빗이 해커톤 이후 1년 이라는 긴 시간동안 출시 준비를 하면서도 멈추지 않았던 이유는 그 누구도 조급해하지 않았던 게 큰 이유이지 않을까 합니다.
사실 조급함이 아예 없었다는 건 거짓말 일 것 같습니다. 물론 저도 SOPT를 하면서 다른 친구들의 프로덕트가 세상에 공개되는 걸 보다 보니 아, 나도 빨리 내가 만든 프로덕트를 공개하고 싶다 라는 마음도 컸습니다.
다만 이 조급한 마음이 내가 아닌 다른 사람을 향한 화살이 될 때, 사이드 프로젝트가 무너지는 게 아닐까 하는 생각이 들었습니다.
현생에 치여서 해빗 개발에 많은 신경을 쓰지 못할 때, 묵묵히 자신이 할 일을 하면서 기다려준 팀원들이 있어 무사히 프로젝트가 이어져온 것 같습니다. (효식아 고마워)
아! 조급함을 지우라고 전부 다 내려놓고 기다리는건 아니고, 해빗도 매주 PM의 주도로 정기 회의를 진행하며 업무에 소홀해지지 않게 트래킹을 이어갔습니다.
아무튼 결론은 우리 모두 현생과 사플 사이에서 조급함을 잠시 묻어 두어요!
1년 간 어떤 걸 개발했나요?
사이드 프로젝트 치고 1년이면 참 긴 시간동안 준비를 한 것 같습니다. 위에서 말했든 다들 현생이 바쁘다 보니 시간이 될 때마다 개발하고, QA 하고 준비하다 보니 1년이 걸렸습니다.
글을 쓰다보니 문득 해커톤이 끝나고 출시까지 1년 동안 우리는 어떤걸 개발했을까? 하는 생각이 들었습니다.
해커톤 기간동안 완성하지 못한 API 들을 개발했습니다.
3주라는 기간이 길어보이지만 사실 만들지 못한 API 들이 많았습니다. 혹은 문제 상황에 부딪혀 일단은 이렇게 하자! 하고 넘어간 API 들도 많았습니다. (예를 들면 푸시 알림 등..) 따라서 출시 준비를 위한 기간 동안 2명이서 미완성 된 API를 최우선적으로 개발하였습니다.
같은 서버 팀원 효식이는 앱잼 기간 동안 건너 뛰었던 소셜 로그인, 탈퇴 등 유저 인증 기능을 개발하였고, 저는 푸시 알림에서 미완성 된 부분을 개발했습니다.
회사에 다니면서 남는 시간에 서버 파트장 업무를 보다 보니 해빗 개발에 집중하지 못했는데 저 때문에 딜레이 된 점이 많아 팀원들에게 미안한 마음도 컸습니다. 그래도 기다려준 팀원들 덕분에 미완성 된 API 들을 모두 끝냈습니다.

돌이켜보면 미완성 API 를 먼저 만들어내느라 앱잼 때 생각 없이 짠 코드들을 리팩터링 하는데 시간을 많이 할애하지 못한 점이 아쉽기도 합니다. 마음 한켠에 그 때 왜 그렇게 만들었지? 하는 코드들이 많이 자리잡고 있는데 아직도 다 해결하지 못한 부분이 많아 마음의 짐이 되었습니다.
하지만 앞으로 남은 시간이 많으니 틈 날때마다 해빗 리팩터링을 해야겠죠? @효식
해빗의 전체적인 서버 환경을 더욱 견고하게 바꿨습니다.
해커톤 기간 동안 만들었던 앱 서버 배포 환경은 Firebase Functions 를 사용하고 있었고 개별 사용자의 푸시 알림을 담당하는 서버는 AWS EC2 를 사용하고 있었습니다.
앱 출시를 준비하며 앱 서버와 푸시 알림 서버 모두 개발 환경과 프로덕션 환경을 나누었습니다.
개발 환경 서버와 프로덕션 서버 모두 인프라 구성을 동일하게 두어 릴리즈 시 배포 환경이 달라 발생하는 문제를 미리 방지했고, AWS RDS 역시 분리하여 테스트 데이터와 실 사용자의 데이터를 분리했습니다.
푸시 알림 서버의 경우 보다 관리하기 용이한 AWS Beanstalk 으로 이전하였고, 이 과정에서 Docker 를 활용해 컨테이너화하여 배포할 수 있도록 구성을 바꾸었습니다.
EC2에서 Beanstalk 을 이전한 이유는 별다른 구성 없이 바로 Docker 컨테이너 배포 지원이 되고, 관리가 편한 로드밸런서 구성, 손 쉬운 Auto Scaling 그룹 구성 등이 이유였습니다.
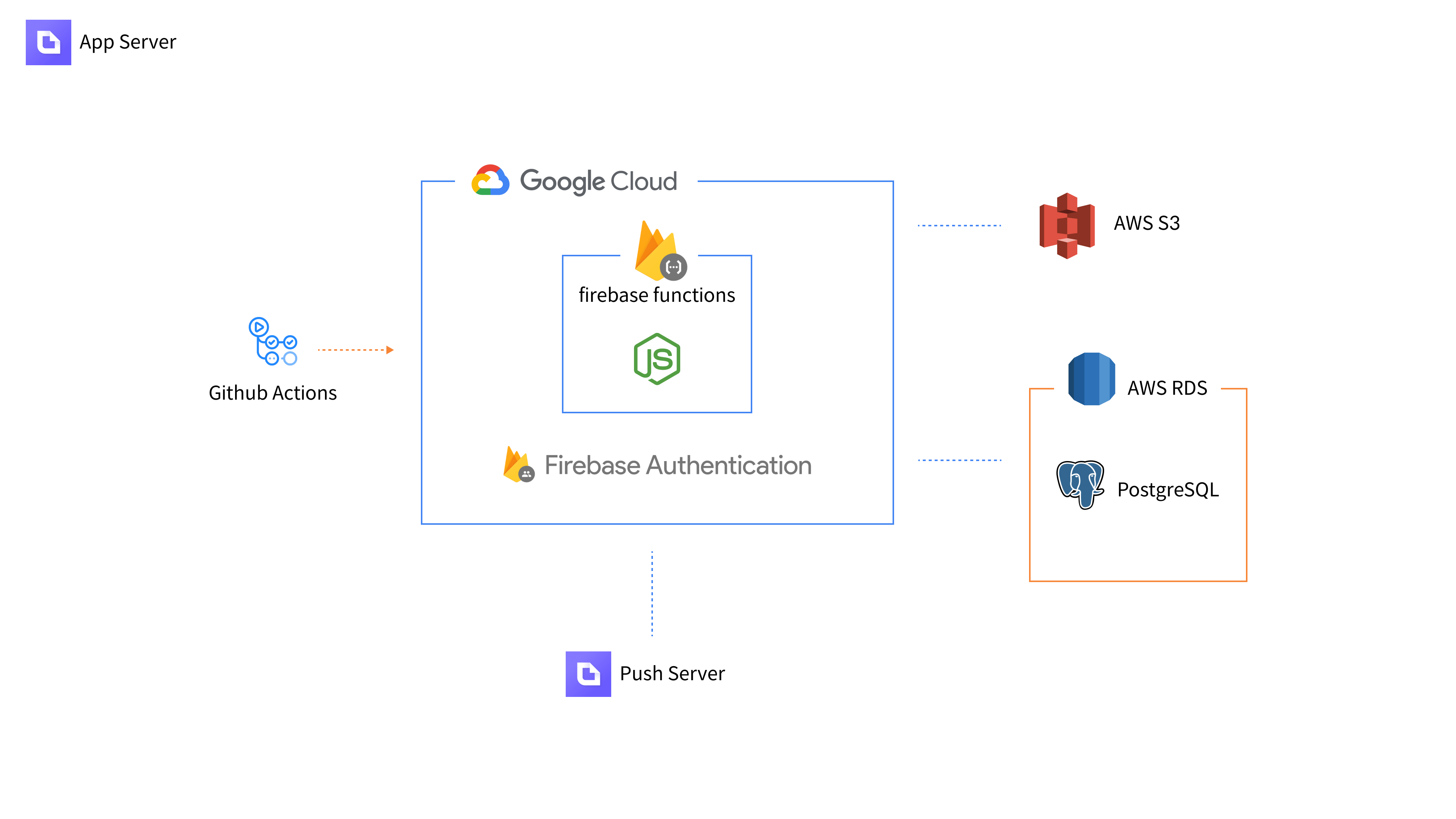
생각난 김에 이렇게 바꾼 해빗의 전체적인 서버 구성도를 간단하게 그려보았습니다.


서버를 두개로 분리하고, 각 용도에 맞는 클라우드 플랫폼 및 DB 를 사용하다 보니 하나의 프로덕트에 참 많은 서비스가 결합되어 있는 것 같습니다.
해빗의 앱 서버는 해커톤 당시 세미나에서 학습한 Firebase 서버리스 컴퓨팅을 적용했었고, 출시 준비를 하며 AWS 이전을 고민했으나 AWS 환경으로 옮겼을 때 큰 이점이 없기도 하고 functions 자체적으로 Auto Scaling 과 인스턴스 조절을 한다고 해 굳이 비용을 들여 옮기지 않고 계속 사용중입니다.
DB 역시 PostgreSQL 과 MongoDB 2가지를 사용중인데 일반적인 앱 사용에서 필요한 데이터는 모두 PostgreSQL 에 저장하고, MongoDB 의 경우 사용자 디바이스 정보와 앞으로 보내야 할 사용자 푸시 알림 데이터를 적재하고, 시간에 맞춰 알림 트리거를 작동하는 역할을 맡고 있습니다.
이외에도 API 서버에 HAVIT 도메인을 붙이고, 자동 배포를 위한 Actions 스크립트 작성 등 필요한 잔업들도 처리했습니다.
다양한 모니터링 툴을 도입했습니다.
프로덕트 서버를 담당할 때, API 개발만큼 중요한 부분이 모니터링인 것 같습니다.
사실 대학생 때 서버 개발자를 꿈꾸며 백엔드 개발자는 API 만 짜는 사람인 줄 알았습니다. 하지만, 회사에 다니고 여러 백엔드 개발자 분들을 만나보며 사실 API 개발도 중요하지만 그만큼 모니터링, 대응, DB 관리도 참 중요하다는 걸 느꼈습니다.
이런 이유로 해빗에서도 개발/프로덕션 서버를 나누면서 서버가 잘 가동되고 있는 지 확인할 수 있는 다양한 모니터링 툴들을 도입했습니다.
1. upptime
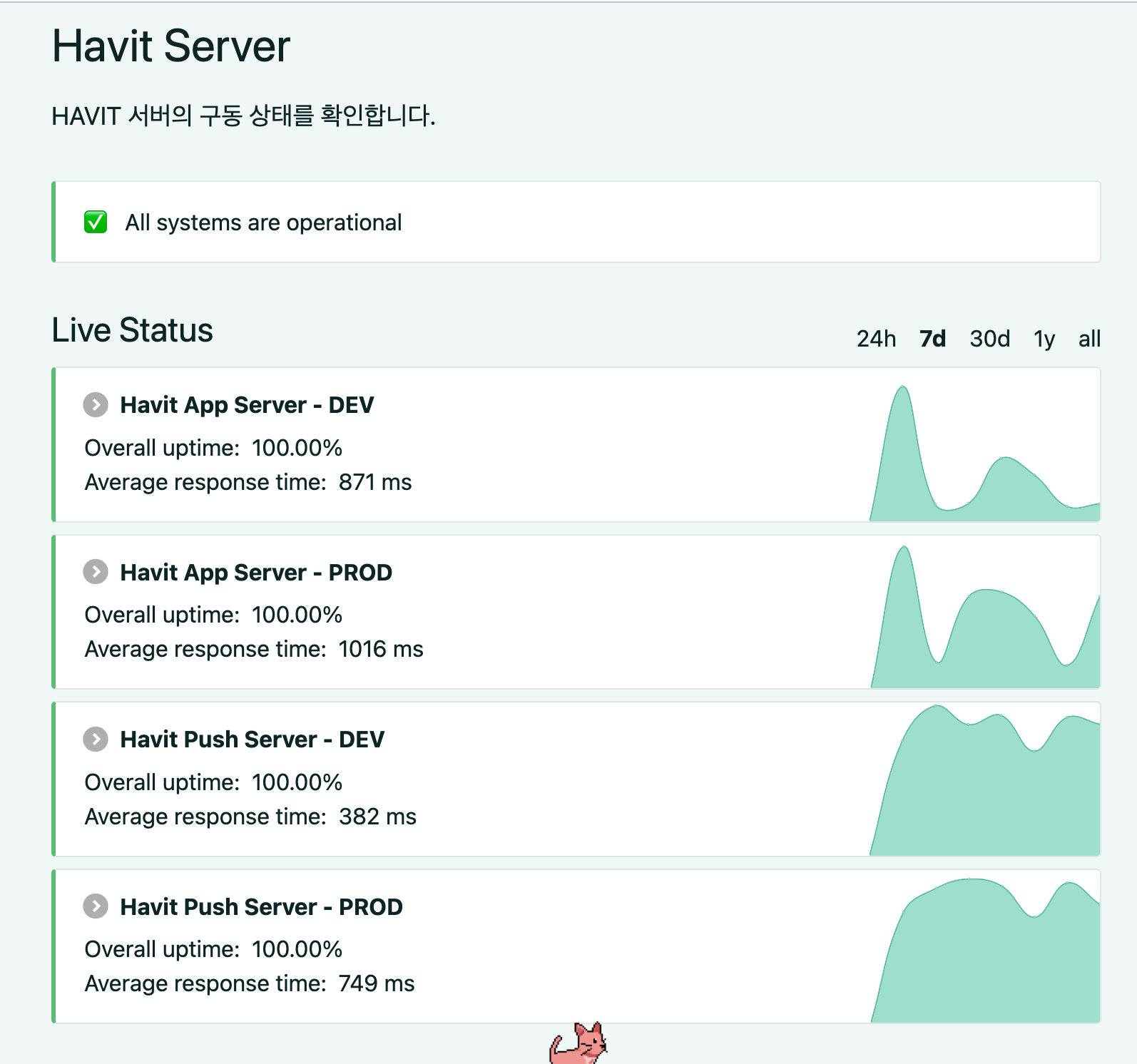
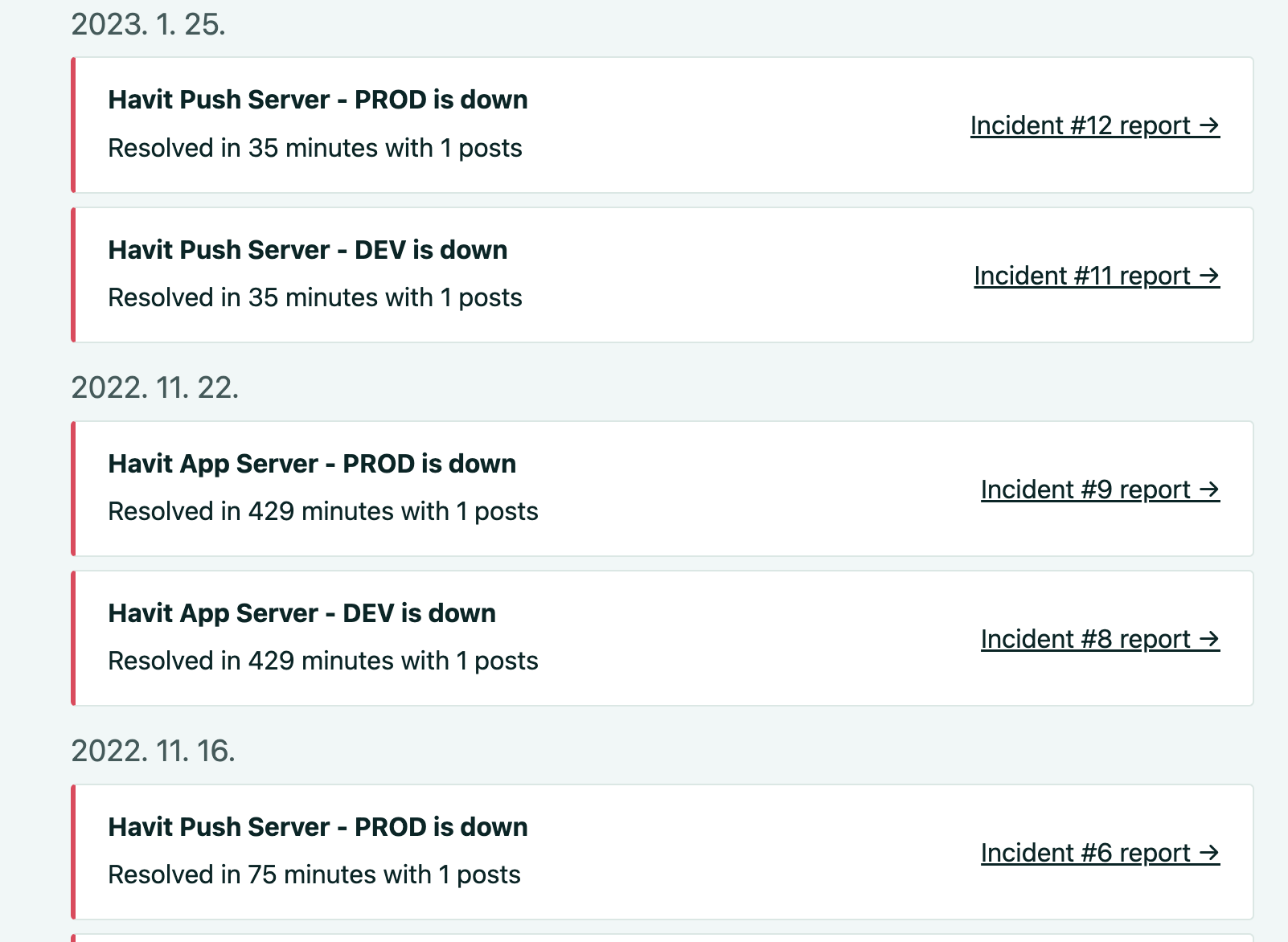
해빗의 서버들이 잘 살아있는지 Health Check 를 도와주고 Response Time 을 시각화 해주는 upptime 오픈 소스를 활용했습니다.
너무 잘 구성된 오픈소스라 yml 파일만 수정해주면 Github pages 기능을 통해 웹사이트화 할 수 있어 편했습니다.
만약, 서버에 장애가 발생했거나 Health Check API 의 응답이 없다면 아래 사진 처럼 자동으로 Github issue 를 등록하고 웹 사이트에도 반영됩니다. 구성이 간편하고, 문제가 생겼을 때 빠르게 확인할 수 있는 모니터링 툴이어서 사이드 프로젝트를 하고 계신다면 upptime 사용도 추천드립니다.


2. Sentry
빠르게 구성할 수 있는 APM 툴이자 에러 트래킹 툴 Sentry 를 도입했습니다.
Sentry 는 같은 팀원 효식이가 주도해서 도입했는데요. 만족도가 높습니다.
이전까지 앱 서버 로그를 보기 위해서는 다음 과정을 거쳤습니다.
1. 앱 서버 자체적으로 에러 발생 시 slack webhook 발송
2. 개발자가 에러 인식
3. firebase functions 로그 뷰 이동
4. 해당 시간대를 필터링 하거나 에러 필터링을 통해 로그 확인
이 과정 중 3, 4 가 너무 복잡하기도 하고, 시간이 지난 후 에러를 확인할 때 빠르게 필터링 하기 힘든 이슈도 있었습니다.
추가적으로 슬랙 에러 알림을 받고 클라이언트 개발 팀원이 "안드로이드 환경 인가요 iOS인가요?" 라는 질문에 답할 방법이 없었던 적도 있었습니다.
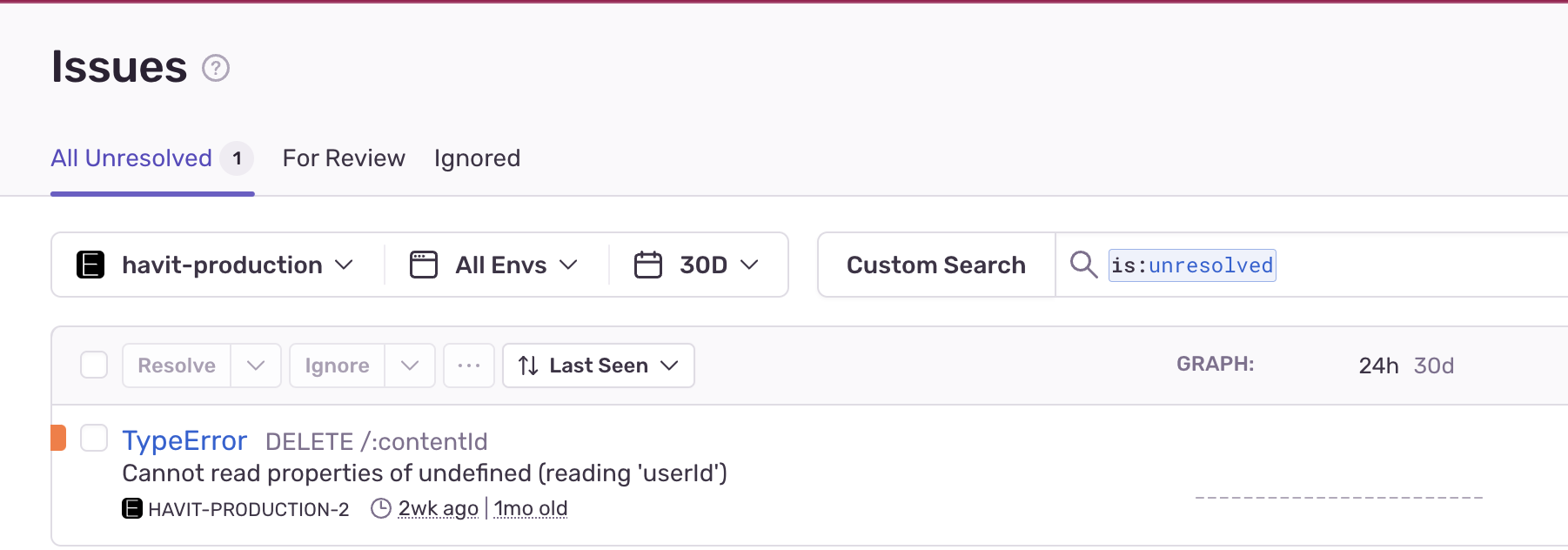
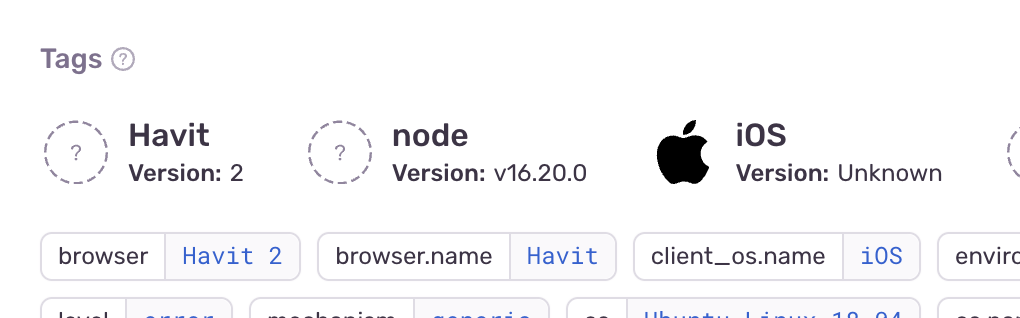
이런 이유로 서버 파트에서는 보다 빠르고 정확하게 에러를 트래킹하기 위해 Sentry 를 도입하기 했습니다.
Sentry 는 Node.js 에 몇 줄을 추가하기만 하면 자동으로 에러를 트래킹하고, 알림을 주고, 대시보드에 이슈들을 정리해줍니다.


Sentry 사용으로 resolve/unresolve 된 에러 파악이 쉬워졌고, iOS/Android 환경 각각을 분리해서 볼 수 있어 클라이언트 개발자의 대응에도 도움이 되었습니다.
3. Retool
retool 은 모니터링 툴로 보긴 힘들지만 서버 개발자가 아닌 팀원들이 보다 쉽게 해빗 데이터에 접근할 수 있게 하기 위한 GUI 도구로서 도입했습니다.
즉, 해빗의 어드민이라고 보면 될 것 같습니다.
당장 앱 내에 공지사항만 해도 PM -> 서버 개발자에게 DB 변경/추가 요청을 해야 반영이 되는 구조였어서 PM, 디자이너, 클라이언트 등 여러 팀원들이 서버 개발자를 거치지 않고 관련된 정보를 조회/수정 할 수 있도록 하는 도구를 도입하면 좋을 것 같았습니다. (물론 크리티컬한 정보는 조회만 가능하도록)
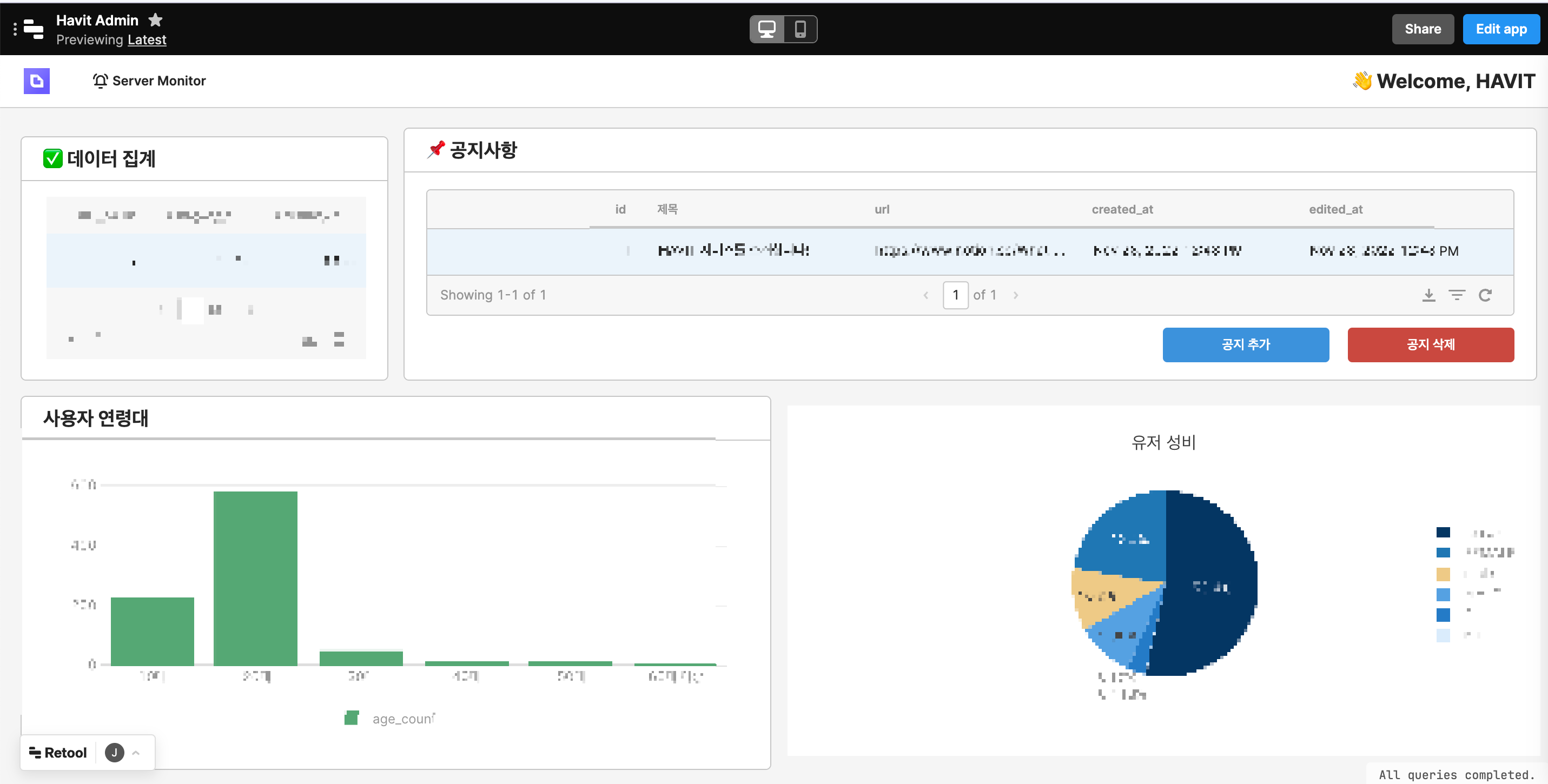
이런 이유로 도입한 도구가 Retool 입니다.

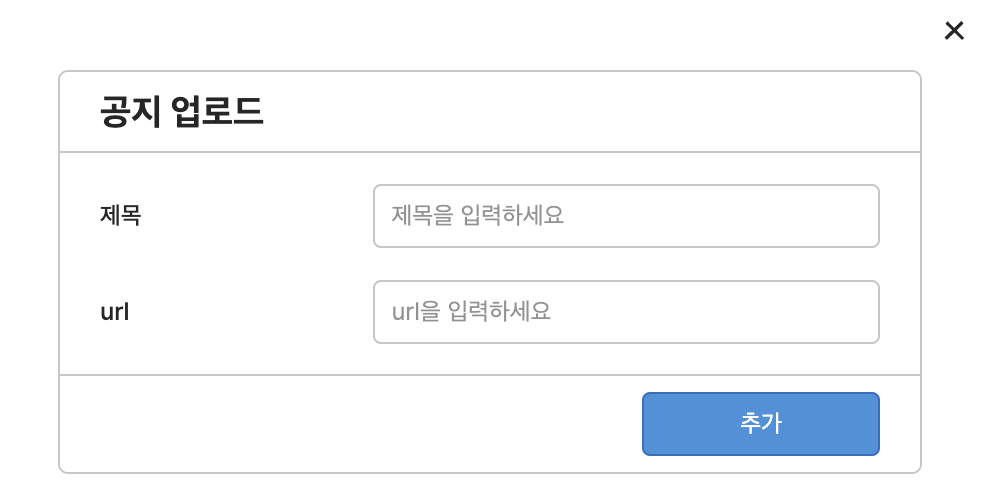
Retool 을 통해 해빗 데이터에서 필요한 정보를 조회할 수 있도록 테이블/차트 등을 구성해두었고 공지사항 같이 서버 개발자 이외에 사람이 추가/변경이 필요한 데이터는 추가/삭제 기능까지 구성했습니다.

이런식으로 폼 까지 구성이 가능합니다. 버튼마다 각각의 action 만 잘 지정해주면 되고, 버튼이나 테이블, 차트 ui 는 신경쓰지 않고 제공되는 것만 사용하면 돼서 아주 편리했습니다. 간단한 admin 도구로서는 정말 괜찮은 툴이라 혹시라도 고민하고 계신다면 추천드립니다.
드디어 출시
서버 파트 말고도 각자의 팀원들이 준비를 마치고 약 6개월 전 드디어 해빗이 세상에 공개되었습니다.
많은 다운로드와 사용, 리뷰 부탁드립니다!
Android 플레이 스토어
iOS 앱스토어

이제 약 1년간 만든 프로덕트를 세상에 내놓으니까 와! 드디어 목표 하나 달성이란 마음이 컸고, 실 사용자들의 반응을 보는 것도 재밌는 경험이었습니다. 신난 마음과 동시에 사용자들이 쓰면서 혹시라도 서버 에러가 발생할까봐 걱정이 컸습니다.
처음 프로덕트를 출시하다보니 생긴 웃픈 이슈들이 많습니다.
출시 이후 간단히 홍보할 수 있는 곳에 홍보 글을 올렸습니다. 이 중 생각보다 가장 많은 반응을 얻어낸 곳이 에브리타임이었습니다.
15명 남짓한 팀원들의 대학교가 다양하기 때문에 각 학교 커뮤니티 중 가장 많은 이용률을 가지는 에브리타임에 홍보글을 작성했습니다.
생각했던 것 보다 훨씬 학생들의 반응이 좋았고, HOT 게시물에 올라간 학교도 많았습니다.

에브리타임의 홍보 효과 덕분인지 출시 이후 앱스토어 생산성 차트 73위를 달성하는 기염을 토하기도 했습니다.
73위 차트인과 함께 새벽에 슬랙 서버 모니터링 채널이 불나게 울렸습니다. 회원 수는 30분마다 수십명씩 늘고 있었고 돈이 없어 무료 환경을 써야하는 해빗의 서버 친구들이 많이 아파했습니다.
다행히도 앱 서버 자체는 firebase 가 요청에 맞게 Auto Scaling 을 하고 있어 문제가 없었지만, 갑자기 몰려오는 동시접속자를 견디기 힘들었던 건 바로 프리티어 RDS 를 사용중인 PostgreSQL DB 였습니다.
당시 파악한 문제 원인은 postgres 의 connection pool 이 다 차서 연결을 못하는 것이었고, 황급히 max_connection 도 올려주고 RDS 설정도 바꿔주면서 해결했지만 다시 생각해봐도 깜짝 놀랐던 경험이었습니다.
이런 장애를 직접 겪어보니 데이터 베이스도 모니터링을 해야하구나 라는 값진 깨달음을 얻게 되었습니다.
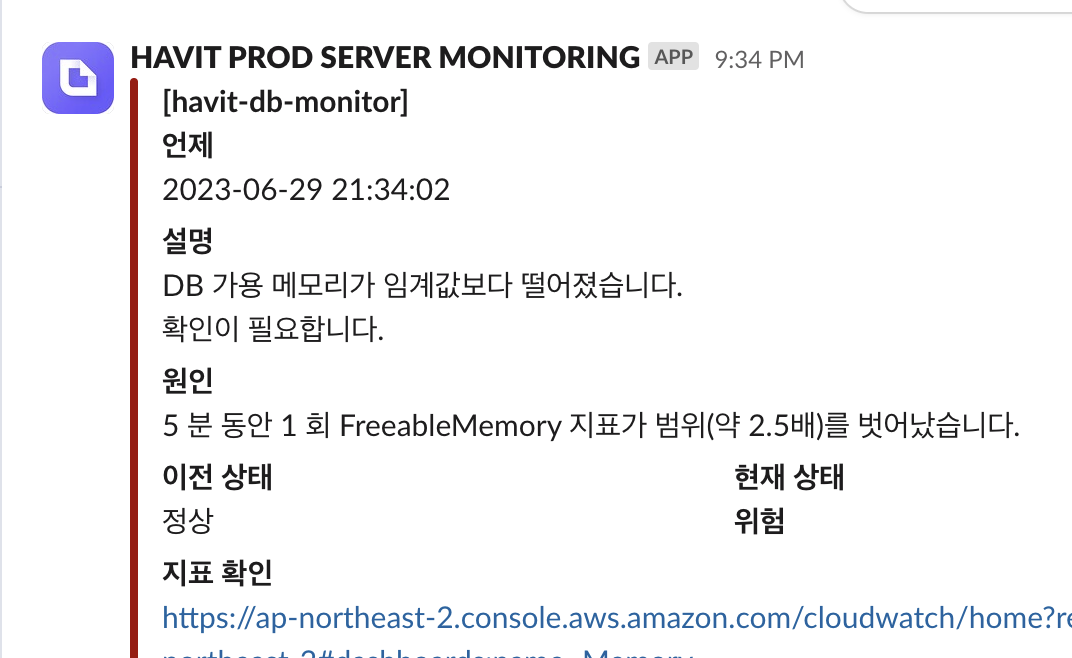
앞으로 이 같은 이슈를 보다 빨리 파악하기 위해 장기적인 대응으로 AWS CloudWatch 와 Lambda 를 사용해 특정 임계값을 벗어나면 슬랙에서 받아볼 수 있도록 RDS 모니터링을 추가해두었습니다.

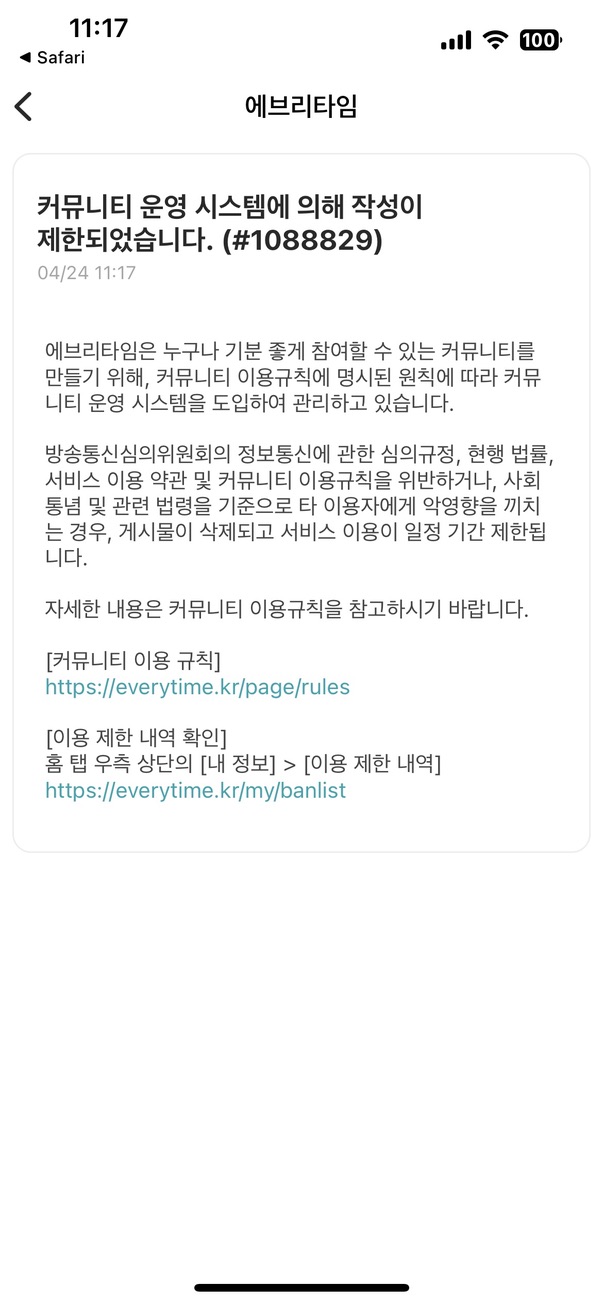
아, 웃프게도 결론적으로 핫한 반응과 DB 장애를 이끌어냈던 에브리타임 홍보글은 홍보 규칙 위반이라며.. 강제 삭제되었고 계정은 일주일 정지까지 먹었습니다.
구매를 강요하거나 타 기업의 앱이 아닌 학생이 직접 만든 비영리 목적의 앱을 홍보하였지만 글 삭제와 계정 정지까지 당해 조금 슬펐습니다. 혹시라도 에브리타임에서 앱 홍보를 기획하시는 분들이 참고하시면 좋을 것 같아요.

출시 그 이후로의 HAVIT
해빗은 출시 이후 멈추지 않고 아직도 달리고 있습니다.
출시 이후 디스콰이엇에 프로덕트를 올려 실시간 순위 2위에 올라가기도 하고, 해빗을 처음 접하는 사용자에게 보다 쉽게 소개하고 다운로드로 이끌 수 있는 랜딩페이지도 개발하고 있습니다. (제가!)
해빗 팀원들은 릴리즈 이후 다시 3주마다 한 스프린트를 돌며 기능 유지보수, 새로운 기능 추가, 리팩터링 등 다양한 일을 하고 있습니다.
앞으로는 현생도 잘 살아야하니 다들 보다 자유롭게 스프린트에 참여하고 있고, 덕분에 사이드 프로젝트가 크게 부담이 된다거나 하는 일은 아직까지 없었습니다.

출시 이후
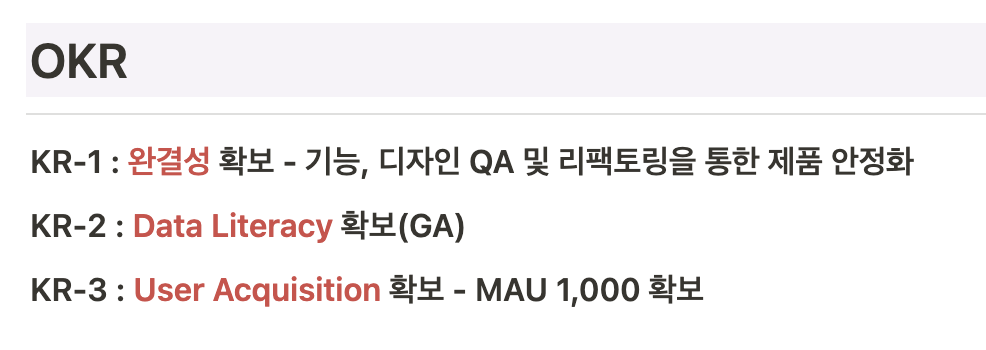
실리콘 밸리로 튄
효식이와 화상 회의를 진행하며 기획단에서 지정한 OKR 에 따라 앞으로의 서버 파트 로드맵을 세우기도 했습니다.
앞으로 해빗 서버는 더욱 단단한 서버를 만들기 위해 다음과 같은 일을 해보려고 합니다.
- 기존에 작성된 테스트 코드 정비, 새로운 테스트 코드 (unit, e2e) 작성
- 앱 서버/푸시서버 코드 리팩터링
- jenkins 도입
- 슬로우 쿼리 잡기
- 새로운 기능 추가
해빗은 출시 이후 약 6개월 동안 1000명에 가까운 유저들이 가입해주셨고, 사용자들이 저장한 5000개가 넘는 콘텐츠와 1500개가 넘는 카테고리가 있습니다.
실제 사용자 분들이 앱스토어나 플레이스토어 리뷰로 건강한 피드백을 남겨주시기도 하고, 에브리 타임 댓글로도 더 필요한 기능들을 알려주시는 등 여러 VoC 를 받고 있습니다.
역시 서비스를 만들어간다는 것의 진가는 실제 사용자의 피드백을 듣고 그에 맞게 유지보수하는 일이라는 걸 또 한번 느꼈습니다.
앞으로 언제 어디서나 콘텐츠 아카이빙이 편해질 수 있도록, 장애가 발생하지 않는 견고한 서버를 만들기 위해 더 열심히 달려보겠습니다!
여러분의 많은 사용과 가감없는 피드백 환영합니다!
사이드 프로젝트로 고민하고 있는 모든 서버 개발자에게
마무리를 어떻게 할까 고민하다가 사이드 프로젝트로 고민하는 서버 개발자들이 많을 것 같아 몇가지 팁을 남겨보려 합니다.
1. 생각보다 돈을 안쓰고 운영할 수 있습니다! (서버비)
해빗 서버는 지금까지 도메인 비용 이외에 거의 비용을 쓰고 있지 않습니다.
1년간의 AWS 프리티어 사용, Firebase 역시 특정 임계값을 넘을 때만 비용을 내고 있어서 지금 상황에선 서버 비용 부담이 전혀 없습니다.
혹시라도 앱, 웹 출시를 하면 서버비가 많이 드는거 아냐..? 하고 고민하시는 분들이 있다면 프리티어 서버로도 충분한 운영이 가능하다고 말씀드리고 싶습니다.
물론 유저 수가 훨씬 더 많아진다면 당연히 서버 스펙업을 통한 비용 발생이 있겠지만 지금 정도에선 아직 무료 운영이 가능합니다!
동시 접속이 많아지면 Auto Scaling 이나 스펙업을 고려하셔야합니다.
추가로 해빗에서 사용하고 있는 모든 모니터링 툴도 무료입니다.
완전히 무료는 아니고 Sentry나 Retool 의 경우 무료 플랜이라 제약 사항이 있지만 지금 규모로는 큰 제약사항이 아니니 이런 툴들을 찾아서 사용하시면 운영에 도움이 될 것으로 보입니다.
2. AWS 이외에 CSP 도 찾아보세요.
AWS 이외에 많은 클라우드 서비스 제공 업체들이 있습니다. 대표적으로 GCP, Oracle 등이 있죠.
여기서 Oracle 같은 경우 평생 무료 플랜으로 VM 을 무려 2개나 제공해줍니다.
해빗에서도 Oracle 에 가입해 VM 2개를 받아 하나는 Jenkins 서버로 운영하려고 구성중입니다.
이처럼 꼭 AWS가 아니더라도 다양한 업체들에서 제공하는 프리티어가 있고 AWS 보다 더 좋은 구성으로 제공해주는 곳도 있습니다.
각기 장단점이 있겠지만, 비교하셔서 사용하시면 도움이 될 것 같습니다.
3. 화이팅입니다!
모든 개발이 다 힘들겠지만, 사이드 프로젝트에서 백엔드 개발을 하면서 참 어려운 일들이 많은 것 같습니다.
보통의 사이드 프로젝트는 인프라를 담당하는 사람이 없을 확률이 높은 것도 큰 이유인 것 같아요.
그러면 대부분 백엔드 개발자가 API도 개발하고, DB도 관리하고, 인프라도 구성해야하니까요.
그래도 사이드 프로젝트를 하면서 시야가 많이 넓어진 것 같습니다. 사용자가 없는 프로덕트를 개발할 때보다 훨씬 더 고려해야할 것도 많고, 준비해야할 것도 많았기 때문에요.
꼭, 포기하지 마시고 조급해하지 말고 끝까지 프로젝트를 이어가시길 바랄게요!
지금도 많은 서버 개발자 분들이 사이드 프로젝트를 하고 계실텐데 저의 부족한 글이 조금이라도 도움이 되었길 바랍니다.
긴 글 읽어주신 모든 분들 감사합니다.