🙋🏻♀️ 들어가며
학교에서 모바일 소프트웨어 수업을 수강하게 되었다. RN이라는 우리 학교 강의에서 보기 힘든 주제가 강계에 떴길래 수강 신청.
마침 혼자서 네이티브 공부하려고 살짝 만져보긴 해서 (평소 리액트를 다뤘기도 하고) 큰 걱정은 없었다.
그런데 가장 큰 관문은 M1 에서 안드로이드를 돌려야하는 것.
안드로이드 스튜디오가 M1 에서 안정화 되지 않았고 많은 이슈가 발생한다는 사실은 익히 들어 알고있었다. 그래서 iOS 시뮬레이터 먼저 시작한 것도 있음. 하지만 프로젝트 제출 시 안드로이드도 내야한다. 교수님이 주신 자료를 통해 시도하다가 인텔 맥 기반이길래 그냥 구글링해서 안드로이드 에뮬레이터를 돌리는데 성공했다. 가장 많이 참고한 블로그는 아래 참고 자료로 링크 걸어 두었으니 확인해주시면 된다.
🛠 설치 과정
난 이미 React Native iOS 빌드는 성공한 상태였고, 그렇기에 기본적인 RN 설치나 타입스크립트, 노드 설치는 넘어가도록 하겠다.
(구글링 하면 다른 블로그에 엄청 친절하게 적혀있다)
1. JAVA SDK 설치
brew tap AdoptOpenJDK/openjdk
brew cask install adoptopenjdk8안드로이드 어플리케이션 제작을 위해서는 JAVA SDK가 필수적이다. 위 명령어로 설치해주자. 설치 완료 후에는
java -version
2. Android Studio 설치
안드로이드 에뮬레이터를 돌리기 위해 안드로이드 스튜디오를 설치해주자.
https://developer.android.com/studio/preview
Android Studio Preview | Android Developers
developer.android.com

범블비 버전을 다운로드하려고 누르면 하단에 이렇게 뜬다. 당연히 Apple Chip 버전으로 설치한다.
설치 시에는 그냥 계속 다음이나 finish 버튼을 누른다. 아 참. 중간에 standard, custom 으로 설치할지 고르게 되는데 custom으로 하자. standard로 했다가 에러가 나서 다시 custom으로 수정해서 진행했다.
3. Virtual Device Manager

설치 완료 후 안드로이드 스튜디오 프리뷰 프로그램이 실행될 것이다. 첫 화면은 사실 이렇지 않았는데 난 이미 설치해서 이렇게 보인다. more action 이나 저런 점 3개 메뉴 버튼을 눌러보면 Virtual Device Manager 버튼이 나올 거다. 눌러주자.

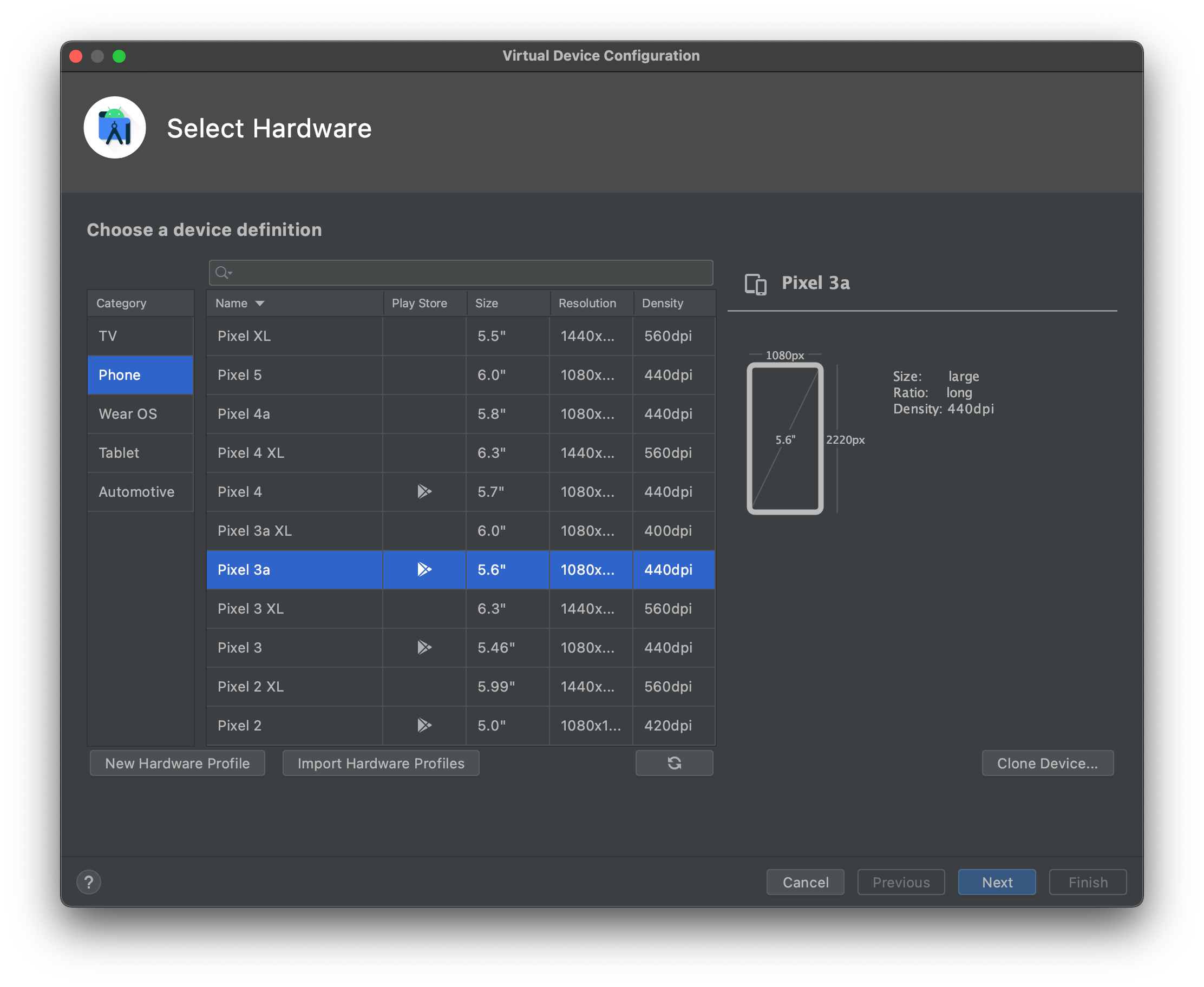
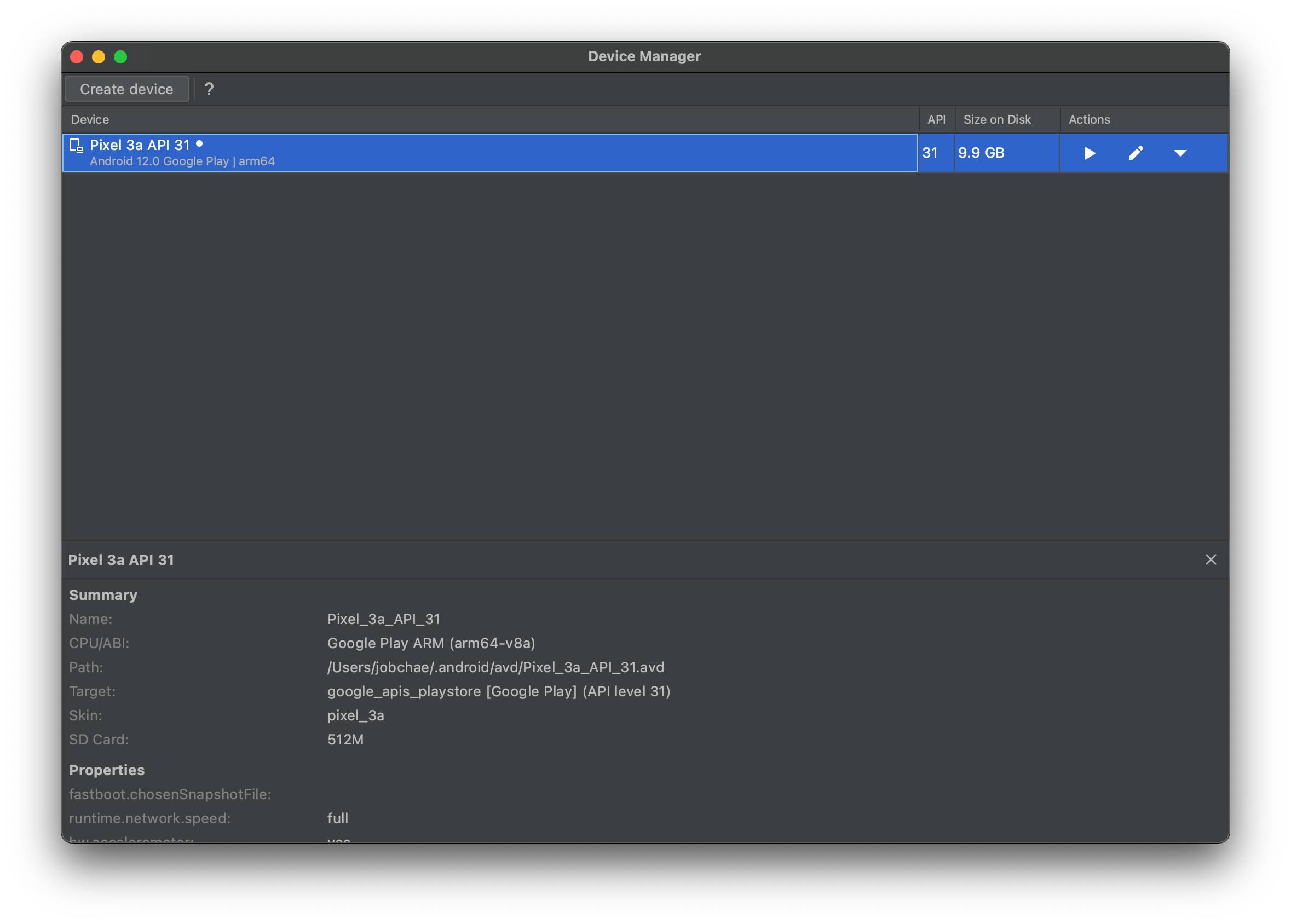
처음 설치했을 때는 당연히 아무 디바이스도 없을 것이다. 좌상단에 create device 버튼을 눌러보면 위와 같은 화면인 뜬다. 나는 교수님이 쓰시는 Pixel 3a 를 선택했다. next ㄱㄱ

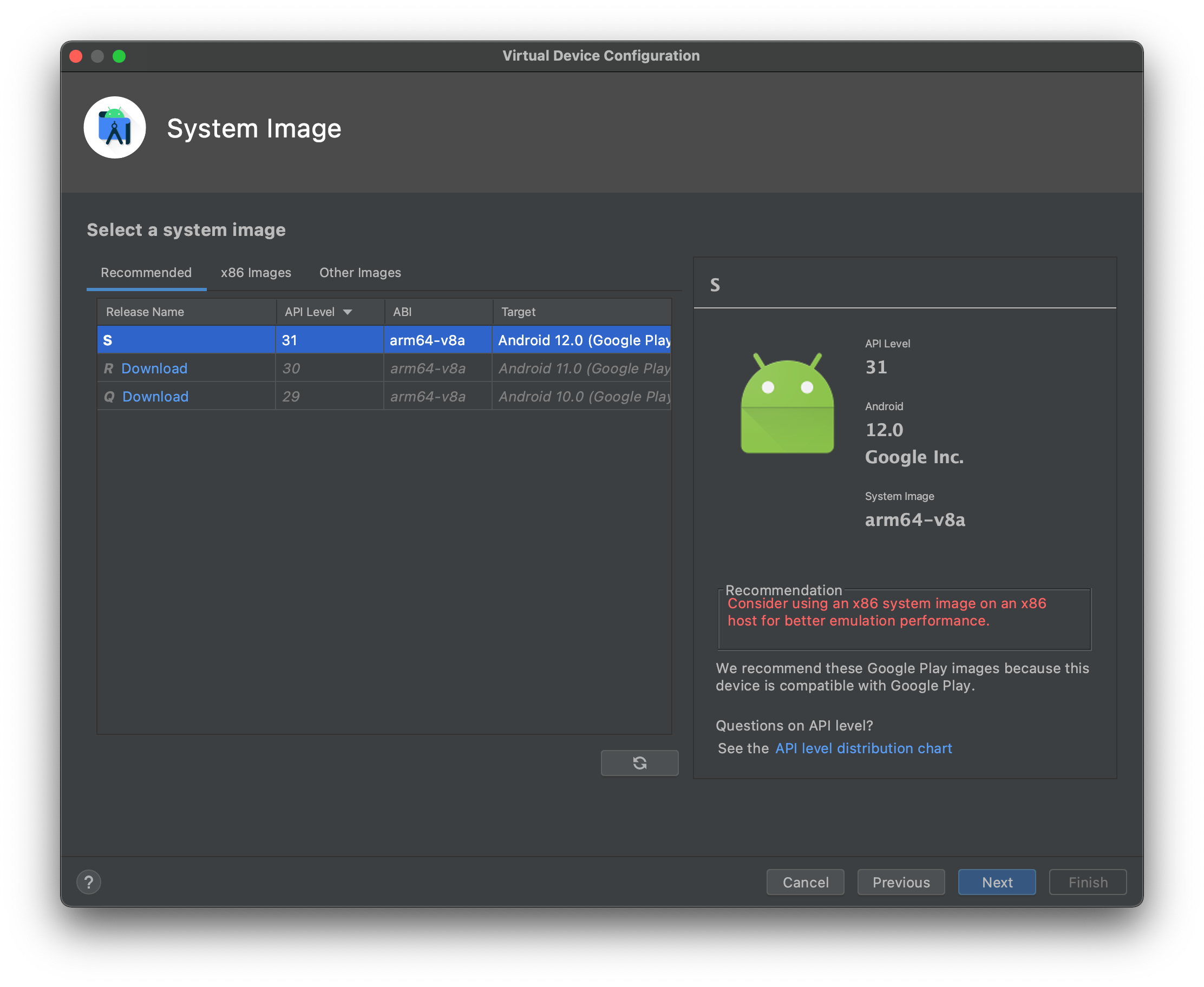
S버전을 설치해줬다. Download 버튼을 누른다. 그럼 몇분동안 설치를 하게 된다. 중간에 한번 엄청 오래걸려서 원래 이런건가 했는데 아니다. 10분이상 넘어가면 (본인이 M1일 경우) 그냥 과감히 취소하고 다시 설치하자.

설치 후 이 화면이 나오면 그냥 Finish를 하면 완료.
자 설치 완료후 SDK 라이선스를 체크해주러 가자.

아까랑 같은 부분에서 이번에는 SDK Manager를 클릭한다.

System Settings -> Android SDK -> SDK Tools -> Android SDK Command-line Tools 에 체크가 안되어있다면 바로 체크해준다. Apply 하여 적용해주면 된다.
4. properties, 환경변수 설정

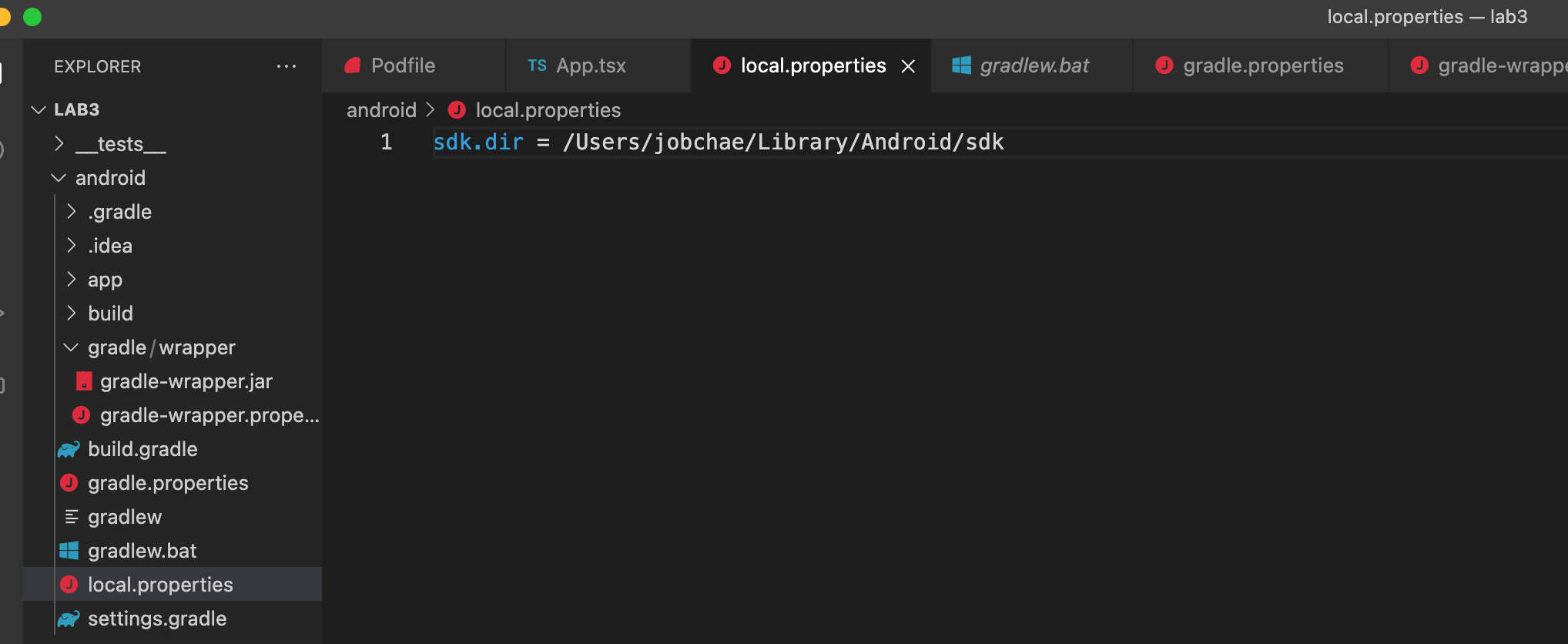
vscode로 넘어가셔서 자신의 프로젝트의 android 폴더 내부에 local.properties 파일을 생성해준다.
sdk.dir = /Users/jobchae/Library/Android/sdk중간의 jobchae는 내 유저 네임이니 본인의 name을 적어주면 된다.
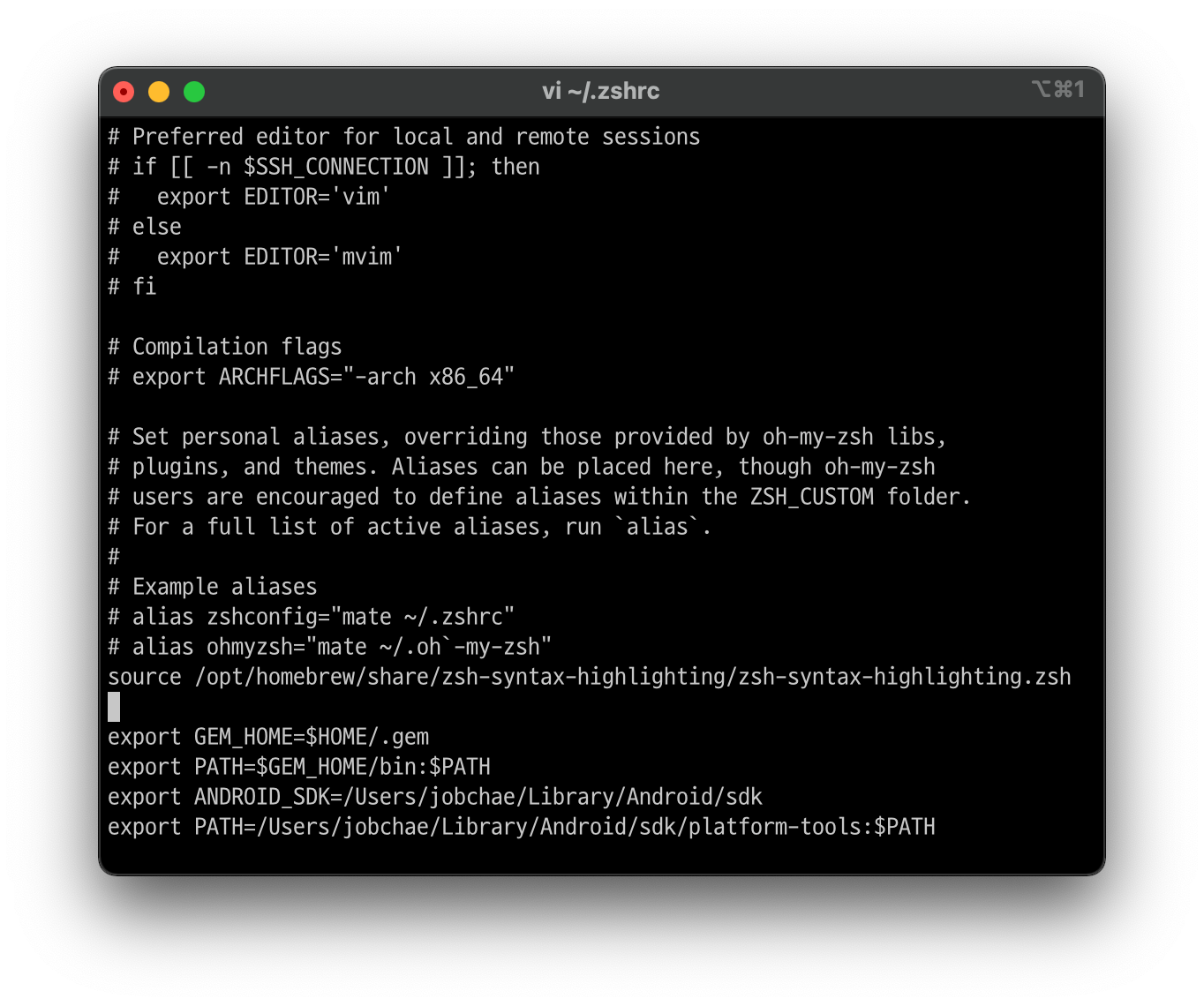
vi ~/.zshrc
export ANDROID_SDK=/Users/jobchae/Library/Android/sdk
export PATH=/Users/jobchae/Library/Android/sdk/platform-tools:$PATH
저장 후 ...
source ~/.zshrc
하단 2줄을 추가해준다.
마찬가지로 jobchae 부분은 본인 맥 name을 적으면 된다. 저장 후 나와서 적용해주자.

다시 android 폴더로 돌아가서 gradle.properties file 내부의 flipper version을 수정해주자. iOS에서 사용한 버전과 똑같이 만들어주면 된다. 나는 0.95.0으로 했다. 처음에 블로그 보고 그대로 0.91.1 로 했다가 수많은 에러를 겪었다. iOS flipper version과 맞춰주니까 해결됐다. 참고.
5. 실행
cd android
./gradlew clean
cd ..
react-native run-android위 코드가 실행 코드인데 먼저 android 에뮬레이터를 먼저 켜놓자.

아까 설치한 Pixel 3a 옆에 보면 재생 버튼이 있다. 그걸 누르면 에뮬레이터가 정상적으로 켜진다.
에뮬레이터가 켜지고 나서 바로 위에 있는 실행 명령을 작성해주면!

짜잔 팀쿡씨가 정상적으로 안드로이드로 들어왔다.
🎊 마치며
참 팀쿡씨가 실리콘 칩 하나는 제대로 만들었는데 그걸 따라오지 못하는(?) 안드로이드 스튜디오 (?)
M1 으로 안드로이드 빌드하기 힘들다 힘들어. 그래도 여기까지 잘 하셨으면 RN mater 하기 가능. m1으로 네이티브 공부하는 여러분 모두 뽜탱👏🏻👏🏻
🔗 참고 자료
M1 | React Native Android Studio, 시뮬레이터
iOS 시뮬레이터까지는 했다.하지만 iOS 앱만 확인할 순 없잖아..! 안드로이드도 잇따구..!해서 설치 시작.
velog.io
'DEV > 잡다한 개발 일지' 카테고리의 다른 글
| [SOPT] 29대 서버 파트장 돌아보기 - 1 (8) | 2022.09.03 |
|---|---|
| [tsoa] 첫 오픈소스 contributor 경험담 (6) | 2022.07.26 |
| [github] push 변경 사항 (The requested URL returned error: 403) + access_token 만들기 (5) | 2021.08.15 |
| 28th SOPT APPJAM 앱잼 - 두리번(DOORIBON) 회고 (3) (8) | 2021.08.02 |
| M1 Mac에 React-Native 설치 삽질기 (6) | 2021.07.30 |